Contents
Required tools
Go to Resources for download links.
- WiiExplorer
- WST's wimgt (to convert TPL to PNG and viceversa)
- GIMP (for PNG image editing/creation)
Information
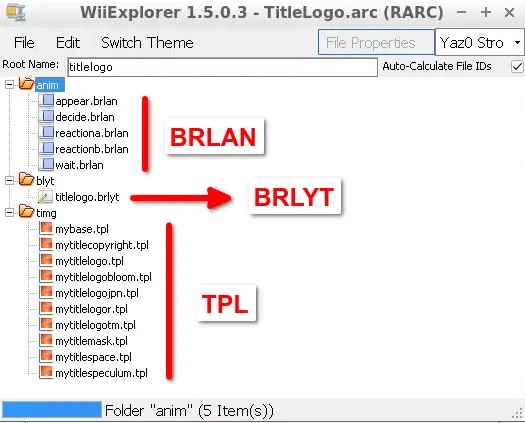
TitleLogo.arc is a very special file located in the LayoutData folder. It contains the images (TPL) and animations (BRLAN) used on the Super Mario Galaxy logo on the title screen. All of which are displayed according to the contents of the layout file (BRLYT) of said logo (Fig. 1). It is, basically, the first thing we all saw/see in our first SMG1 experience.

(Fig. 1 - TitleLogo.arc file opened with WiiExplorer)
NOTE 1: TPL image files must not be confused with the TPL files used in with the BMG files to display messages in SMG1.
In this page I will be talking about the TPL images used in the logo as many fellow SMG1 modders might want to know about them so they can make their logo for their hack (BRLAN and BRLYT editing is something I don't know yet but when I do I will make a page on it!).
Anyways, to get things started, TPLs are a type of image used across different Wii games and it is similar to BTI (in the sense that it stores images). In TitleLogo.arc there are 10 TPLs with different format each, the list goes as follows:
NOTE 2: parenthesis at the right of each TPL name contain image size, format and if it is visible on the US copy of SMG1 title screen (RMGE01) in that order. If you click on the TPL name you will be shown the converted PNG of the TPL that was got from wimgt.
MyBase.tpl(8x8, I4, Not Visible): A literal white image, unknown purpose.MyTitleCopyright.tpl(168x24, IA4, Visible): The image containing the "© 2007 Nintendo" string.MyTitleLogoBloom.tpl(288x176, I8, Visible): Image that is responsable of the shinning effect around the screen title text when hitting either the A or B buttons.MyTitleLogoJPN.tpl(328x32, I4, Not Visible): An image containing some japanese text (I assume it is japanese) that does not show at all on the title screen.MyTitleLogoR.tpl(24x16, I4, Not Visible): Image containing the "®" symbol.MyTitleLogoTM.tpl(24x16, I4, Visible): Image containing the trademark "™" symbol.MyTitleLogo.tpl(440x256, RGB5A3, Visible): The one and only "Super Mario Galaxy" title screen text image in almost all of its glory.MyTitleMask.tpl(440x96, I4, Visible): Image containing the "Super Mario Galaxy" logo mask image for the "Galaxy" section of it. Its purpose is to show themytitlespace.tplspace image on the insides of the "Galaxy" letters.MyTitleSpace.tpl(512x96, RGB565, Visible): Image of space that displays on the insides of the "Galaxy" letters of the "Super Mario Galaxy" logo.MyTitleSpeculum.tpl(176x96, I8, Visible): Image containing the almost unnoticable shinning effect on the bottom part of the "ALAX" letters of the "Galaxy" text of the "Super Mario Galaxy" logo.
for instance, if you want to make a logo for your SMG1 mod the dimensions of the images to use/create must be the same as the dimensions of the original images. That only if you want to keep the "mask", "speculum" and "space" effects and if you don't want to modify the BRLYT file of the title screen.
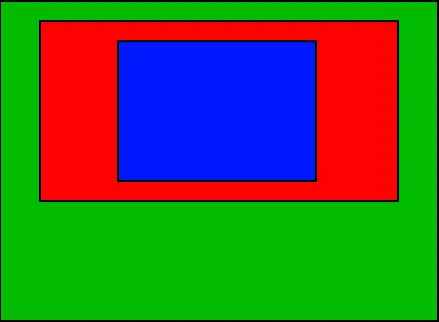
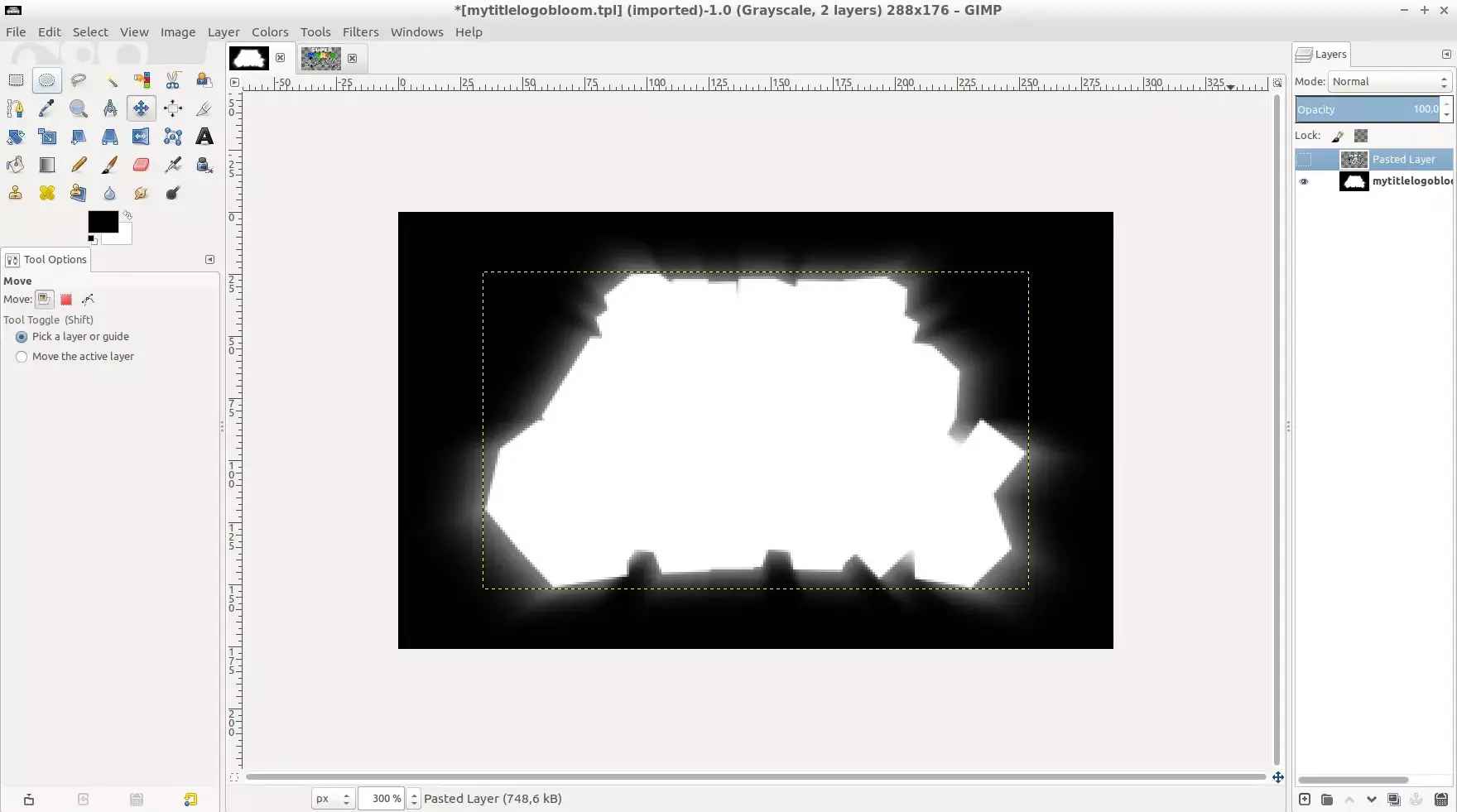
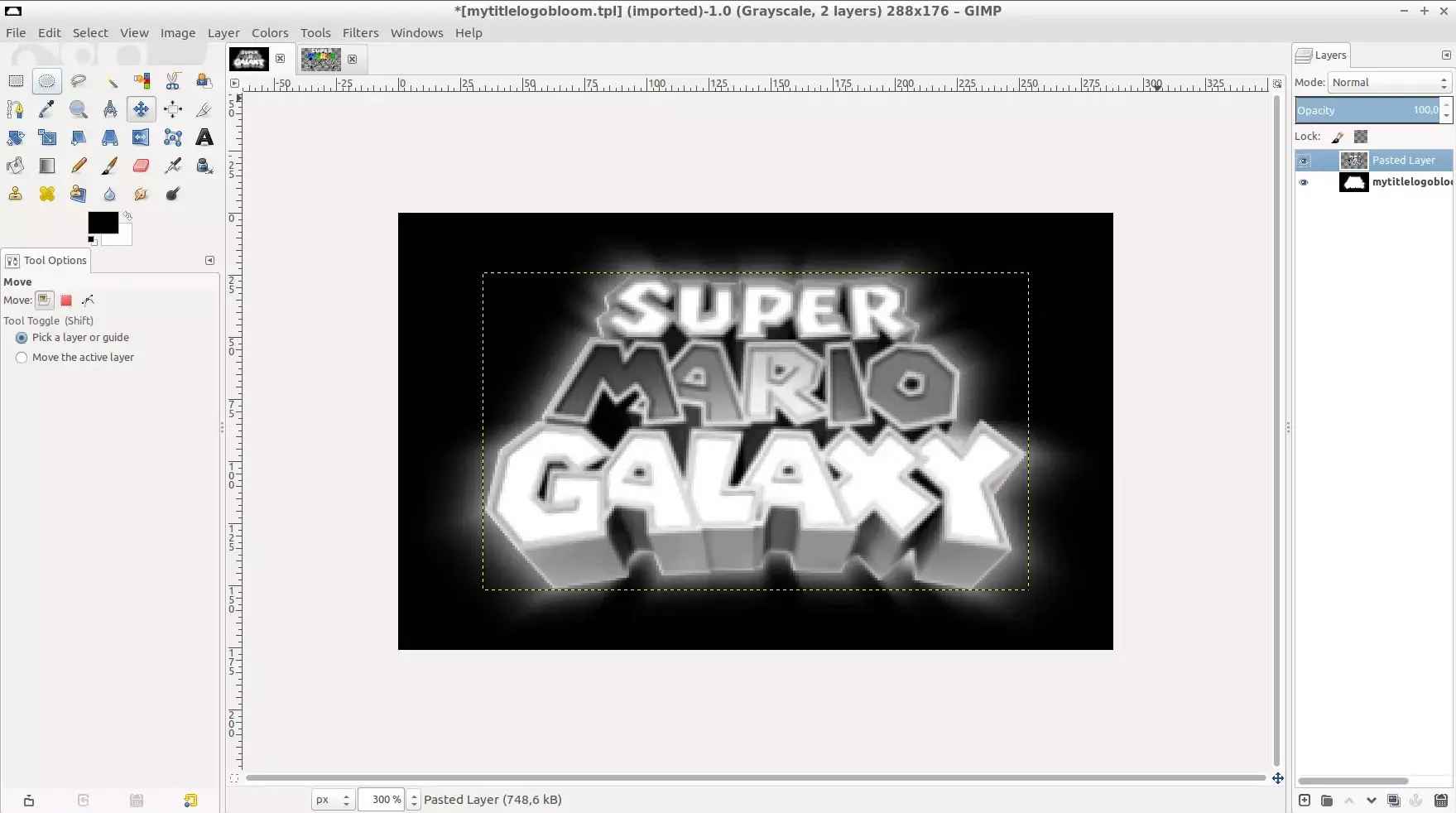
For MyTitleLogoBloom.tpl you can use any size you want but keep in mind that if your MyTitleLogo.tpl is in an aspect ratio then your "bloom" image has to be in a different aspect ratio (as shown on the visual diagram from bellow). The MyTitleLogoBloom.tpl image has a different aspect ratio than the MyTitleLogo.tpl but the silhouette of the logo image inside of it is in the same aspect ratio as the MyTitleLogo.tpl image (Figs. 2 and 3).

Legend
- Green area: game screen area.
- Red area:
MyTitleLogoBloom.tplimage. - Blue area:
MyTitleLogo.tplimage.
(Diagram 1 - Visual representation of MyTitleLogo.tpl and MyTitleLogoBloom.tpl on screen)

(Fig. 2 - MyTitleLogoBloom.tpl PNG image opened on GIMP)

(Fig. 3 - MyTitleLogo.tpl and MyTitleLogoBloom.tpl PNG images on GIMP, MyTitleLogo.tpl was scaled down equally on both dimensions to fit the white space of MyTitleLogoBloom.tpl)
One other thing to mention, the "bloom" image is actually expanded on the title screen (see the MyTitleLogo.tpl and MyTitleLogoBloom.tpl image sizes). It is expanded to fill its container and that means that said expansion won't necessarily keep its aspect ratio. You can test by replacing the "bloom" image with a 1x1 image of a white pixel and you will see that the result when loading the game is that the replaced "bloom" image just shows in way larger dimensions on screen (Fig. 4). As far as I can tell, the dimensions of the "bloom" image container must be around 2 times the dimensions of the original "bloom" image (that if MyTitleLogo.tpl isn't scaled at all when loading the title screen).

(Fig. 4 - MyTitleLogoBloom.tpl replaced by a 1x1 white pixel TPL)
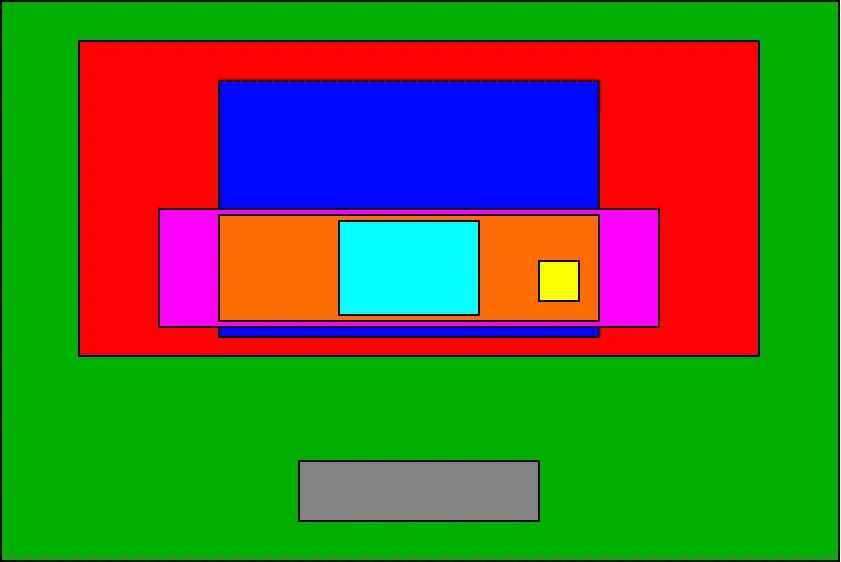
The full visual representation of TitleLogo.arc is shown below (it is exagerated to understand positioning) as well as a Desmos Graph showing the "Super Mario Galaxy" logo with all the images in their position (visually placed, not the actual values for the positioning).

Legend
- Green area: game screen area.
- Red area:
MyTitleLogoBloom.tplimage. - Blue area:
MyTitleLogo.tplimage. - Yellow area:
MyTitleLogoTM.tplimage. - Pink area:
MyTitleSpace.tplimage. - Orange area:
MyTitleMask.tplimage. - Light Blue area:
MyTitleSpeculum.tplimage. - Gray area:
MyTitleCopyright.tplimage.
(Diagram 2 - Visual representation of all visible TPLs of TitleLogo.arc on the title screen)
NOTE 3: to convert a TPL into a PNG using wimgt you can use the same command as shown on the Convert BTI to PNG tutorial. And to convert a PNG to a TPL you can also use the same command mentioned in the page but instead of using the bti.[Image Format] part you need to use tpl.[Image Format] to specify wimgt that the conversion is going to output a TPL file.
Now, with the help of this information, I hope you can make a custom epic SMG1 logo for your hack!